Activar LiteSpeed Cache para Wordpress
Los sitios web alojados en Focused.cl se ejecutan en servidores LiteSpeed, por lo que puede aprovechar al máximo el complemento de aceleración LiteSpeed Cache. Este artículo lo guiará a través de la instalación del complemento de WordPress LiteSpeed Cache en una cuenta de alojamiento de Focused.cl.
El complemento LiteSpeed Cache está preinstalado en las nuevas instalaciones de WordPress en Focused.cl. Si acaba de crear su sitio de WordPress, puede omitir la instalación del complemento e ir a la sección Configuración de las opciones de caché de LiteSpeed.
Si tiene una instalación de WordPress preexistente, continúe leyendo para aprender a instalar LiteSpeed Cache.
Nota: LSCache se habilita dentro de los 30 minutos posteriores a la creación de la cuenta. Si pasado este tiempo no aparece disponible, comuníquese con nuestro personal de soporte abriendo un ticket en Focused.cl e infórmenos que desea habilitar LSCache.
Instalación del complemento de caché LiteSpeed
Inicie sesión en su panel de administración de WordPress.
En el panel de navegación a la izquierda, ponga el mouse sobre el enlace Complementos(Plugins) y haga clic en el enlace Agregar Nuevo(Add New):
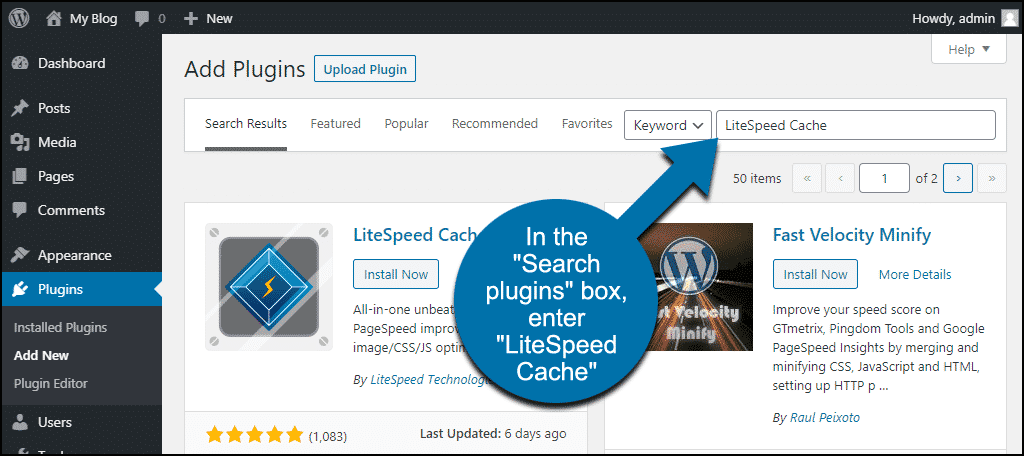
En el cuadro Buscar Complementos(Search Plugins), ingrese "LiteSpeed Cache":
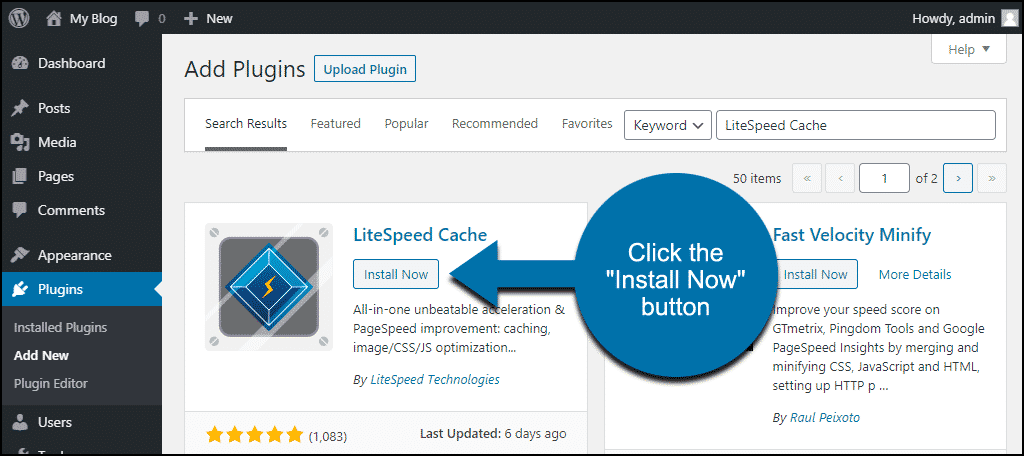
Cuando encuentre el plugin LiteSpeed, haga clic en el botón Instalar ahora(Install Now):
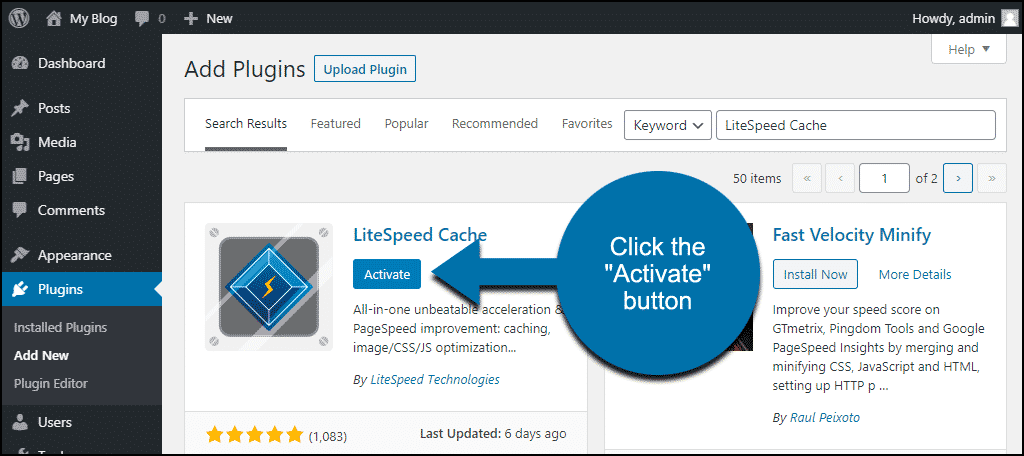
Ahora el plugin está instalado, pero debe activarse antes de poder usarlo.Haga clic en el botón Activar(Activate):
Eso es todo. Tan pronto como habilite LiteSpeed Cache, comenzará a funcionar para mejorar la velocidad de su sitio web.
Si bien no es necesario realizar ningún cambio de configuración (y no podemos entrar en detalles sobre todas las configuraciones), echemos un vistazo a algunas de las opciones del complemento para que sepa qué hay disponible:
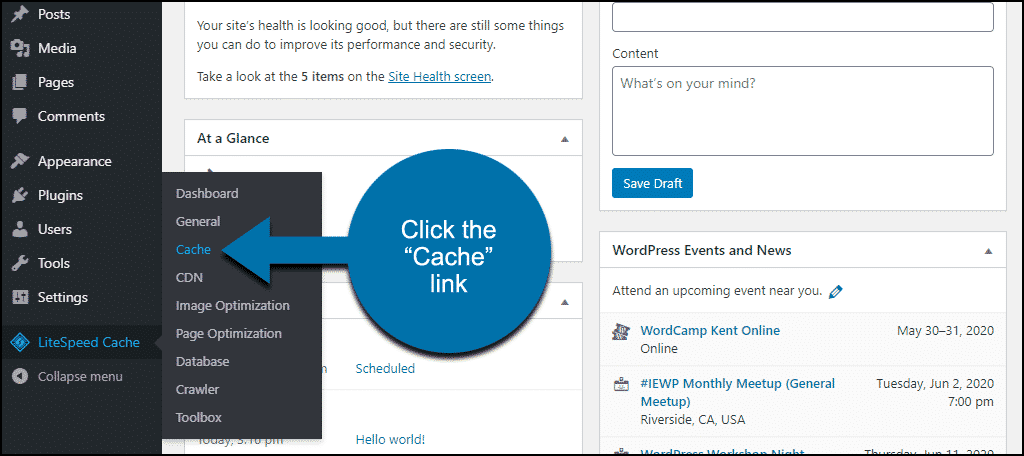
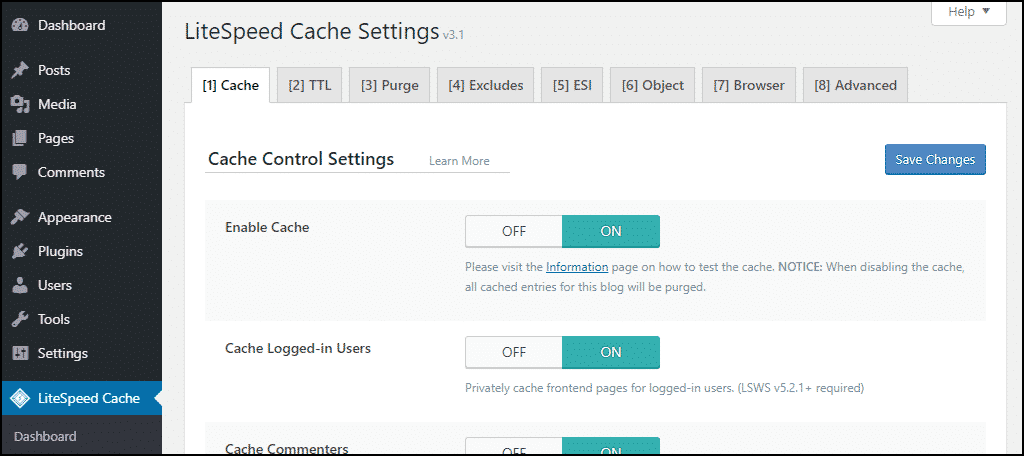
Configuración de las opciones de cache de LiteSpeedEn la barra de navegación de la izquierda, pase el mouse sobre el enlace "Cache LiteSpeed" y haga clic en el enlace "Cache".
Aquí hay un resumen de las pestañas:
- Cache: la configuración controla la caché para tipos de contenido especiales, como llamadas a la API REST y páginas de inicio de sesión.
- TTL: (tiempo de vida) controla cuánto tiempo se guardan ciertos tipos de contenido en el caché.
- Purge: configuración para purgar contenido de la memoria caché. De forma predeterminada, el complemento LiteSpeed Cache purga automáticamente el caché cuando se actualizan los complementos, los temas o el núcleo de WordPress.
- Excludes: configuración que define los tipos de contenido que no desea almacenar en caché.
- ESI: "Edge Side Includes" es una técnica de almacenamiento en caché avanzada para almacenar en caché porciones de páginas.
- Objeto: la caché de objetos almacena los resultados de las consultas frecuentes a la base de datos para que puedan recuperarse fácilmente. Eso puede eliminar la necesidad de repetir algunas consultas a la base de datos.
- Browser: si es activado, su sitio almacenará en caché ciertos archivos en el navegador del visitante.
- Avanzado: configuraciones avanzadas como inicio de sesión por cookie y precarga de enlace flotante.
Cada vez que realice cambios en cualquier opción de caché (o en las opciones de optimización de página a continuación), asegúrese de probar su sitio para verificar que todavía funciona correctamente. La configuración incorrecta de algunas de estas opciones puede interrumpir la funcionalidad del sitio.Configuración de las opciones de optimización de página de LiteSpeed
Otra sección a la que quizás quiera darle un vistazo es la de Optimización de Página. La configuración aquí puede tener un impacto positivo en los tiempos de carga del sitio web.
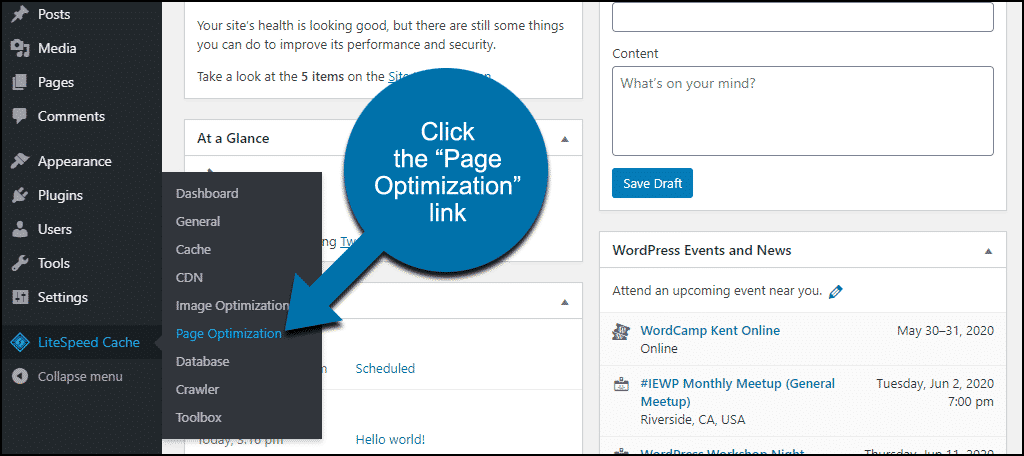
En la columna de navegación de la izquierda, pase el mouse sobre el enlace LiteSpeed Cache y haga clic en el enlace Optimización de página(Page Optimization)
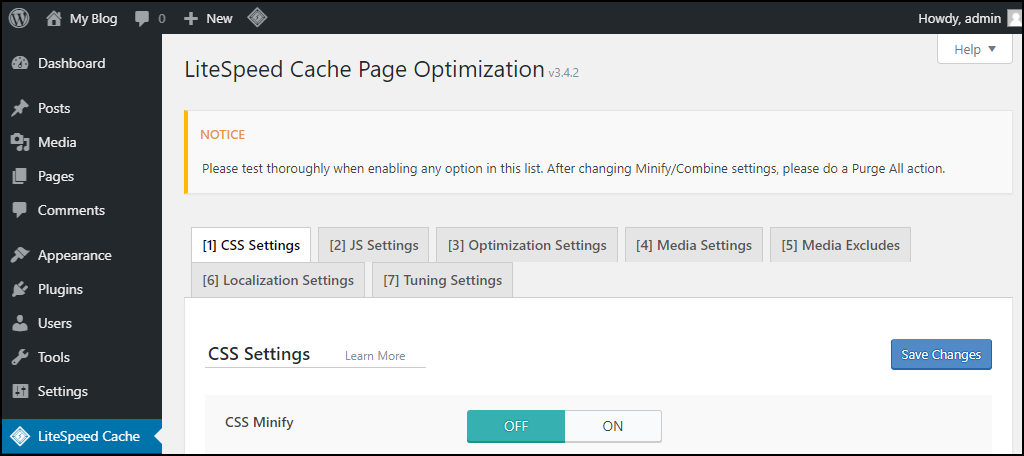
Esto es lo que controlan las pestañas en esta página:
- CSS Settings: incluye la minimización, carga y almacenamiento en caché de CSS y el control de visualización de fuentes.
- JS Settings: incluye minificación y combinación de JavaScript.
- Optimization Settings: configure el tiempo de vida del cachpe de CSS y JS, minificación, precarga de DNS, fuentes de Google y emojis de WordPress.
- Media Settings: configuración de LQIP (marcador de posición de imagen de baja calidad), etc. Aquí hay una configuración de "Imágenes de carga diferida", pero WordPress comenzó automáticamente a cargar imágenes de forma diferida en la versión 5.4. Si ejecuta una versión actualizada de WordPress, no necesita habilitar la carga diferida en este complemento.
- Media Exclude: todas estas configuraciones están relacionadas con imágenes de carga diferida.
- Localization Settings: configuración de caché de Gravatar.
- Tuning Settings: ajueste para archivos CSS y JS.
Como puede ver, hay muchas opciones de configuración disponibles en el complemento LiteSpeed Cache. Para una inmersión más profunda, puede consultar la documentación de LiteSpeed Cache.¿Usando WooCommerce? Si tiene algún problema consulte la documentación de LiteSpeed Cache y los artículos del blog para obtener más información.
¿Fue útil la respuesta?
Leer también
Powered by WHMCompleteSolution